بهترین ترکیب رنگ ها برای طراحی وب سایت
رنگها نقش پررنگی در دنیای اطراف ما دارند اما بسیاری از اوقات آنها را جدی نمیگیریم. از ابرهای سیاه گرفته که بیانگر بارندگی هستند تا رنگ سبز چراغ راهنمایی که به ما میگوید میتوانید از خیابان عبور کنید، تأثیر رنگها در زندگی روزمره ما قابل انکار نیست. این موضوع در طراحی سایت هم وجود دارد و در واقع ترکیب رنگی که در طرح خود استفاده میکنید میتواند تأثیر عمیقی بر برداشت بازدیدکنندگان از سایت شما داشته باشد. متأسفانه در کشور ما به دلیل وجود ضریب ریسک پذیری پایین در مشاغل نوپا، معمولا به این مورد اساسی یعنی انتخاب و استفاده از ترکیب رنگ مشخص، کم توجهی شده و با نگاهی گذرا به آن می نگرند. یکی از روش های مرسوم در گزینش ترکیب رنگ برای برندینگ در ایران، انتخاب رنگهای قدرتمندترین رقبا بدون اندکی تغییر و تفاوت است که بی شک نمیتواند پاسخگوی نیازهای درازمدت و دور اندیشی یک شرکت و یا مجموعه نوپا باشد.
با این اوصاف چه باید کرد؟
تعیین رنگ بندی برای طراحی سایت در اولین مرحله میتواند از انتخاب یک رنگ اصلی به عنوان پایه آغاز شود. مطمئنا در نگاه اول گزینههای زیادی وجود ندارند، اما می توان با دقت بیشتر به گزینه های بیشتری دست پیدا کرد؛ مثلا رنگ آبی خود شامل سایههای متفاوتی خواهد بود، از آبی آسمانی و لاجوردی گرفته تا نقره آبی، همگی آبی هستند و هر کدام حال و هوای متفاوتی دارند. ضمن این که ما معمولا برای برندینگ به دو یا چند رنگ نیاز داریم که بتواند تمام نیازهای ما را بر طرف کند. حالا شاید از خود بپرسید چگونه از یک رنگ پایه به ترکیب رنگ متمایزی برسیم؟
راهکارهای متفاوتی برای رفع این مشکل وجود دارد؛ به عنوان مثال میتوانید از یک طراح گرافیک مشاوره بخواهید و یا از ترکیب رنگهای معمول مثل آبی و سفید یا زرد و قرمز استفاده کنید؛ اما این راهها نمیتوانند در طولانی مدت تفاوت چشمگیری برای شما ایجاد کنند. بنابراین، ما در این مطلب سعی کردیم ضمن معرفی نمونههای جالب و جذاب از ترکیب رنگهای مختلف، راهکارهای کاربردی و مطلوبی را برای به دست آوردن بهترین هارمونی رنگها، در اختیار شما قرار دهیم.
چگونگی انتخاب ترکیب رنگ مناسب برای طراحی سایت
بهتر است قبل از هر چیز، با رنگها آشنا شوید. رنگهای اصلی یا بنیادین، سه رنگ قرمز، آبی و زرد هستند که میتوان با ترکیب آنها، رنگهای دیگر را به دست آورد. همچنین رنگها به سه گروه سرد، گرم و خنثی تقسیم میشوند.
رنگهای سرد مثل آبی و سبز آرامش بخش هستند. رنگهای گرم مثل قرمز و نارنجی هیجان انگیزند و رنگهای خنثی مثل سیاه و سفید، از رنگهایی هستند که باعث میشوند انسان به رنگهای دیگری که کنار آنها هستند توجه نشان دهد.
الگوهای انتخاب پالت رنگ
برای افراد مبتدی و حرفهای که طراحی سایت انجام میدهند یا مدیر یک سایت هستند و میخواهند رنگبندی سایت خود را تغییر دهند، روشهای مختلفی جهت انتخاب پالت رنگ مناسب وجود دارد. پالتهای رنگی، طرحهایی هستند که میتوان از آنها برای طراحی کمک گرفت. در واقع این پالتها از دایره رنگ و کنتراستهای هفتگانه آن به دست میآید. دایره رنگ یکی از ابزارهای پایه طراحی است که در آن رنگها براساس فرکانس، دور تا دور آن چیده شدهاند و هر دو رنگ مقابل هم، مکمل هم خوانده میشوند. در تصویر زیر دایره رنگ را مشاهده میکنید.در ادامه بعضی از این روشها را معرفی میکنیم:
الگوی مشابه یا آنالوگ

در الگوی آنالوگ، رنگهایی را انتخاب میکنیم که در دایره رنگی در کنار یکدیگر قرار میگیرند. این رنگها بیشترین شباهت را به یکدیگر دارند و به همین دلیل در ترکیب با هم جلوه زیبایی ایجاد میکنند. از جمله رنگهای آنالوگ که در طرحها استفاده میشوند، میتوان به آبی و بنفش یا قرمز و نارنجی اشاره داشت.
الگوی مثلثی

همانطور که در شکل بالا میبینید، ترکیب رنگهای اصلی در این الگو مشخص شده و یک مثلث در میان آن وجود دارد که هر ضلع مثلث، یک رنگ را نمایش میدهد. با چرخاندن مثلث می توانید سه رنگ اصلی برای طراحی سایت خود را پیدا کنید.
برای استفاده از این الگو:
- دایره رنگها را در نظر بگیرید و رنگ اصلی سایت را انتخاب کنید
- با توجه به رنگ اصلی یک مثلث روی دایره رنگها بکشید
- سه رنگی که در ضلع های مثلث قرار میگیرد به عنوان رنگهای اصلی شما هستند.
الگوی مکمل

بر خلاف الگوی رنگ آنالوگ، در الگوی مکمل شاهد رنگهای مخالف یکدیگر هستیم؛ این پالت اغلب از جفت رنگهایی استفاده میکند که تا حدودی معانی متضاد دارند و اختلاف شدیدی را با یکدیگر ارائه میدهند. به عنوان مثال، رنگ آبی کاملا سرد و آرام است در حالی که نارنجی پرانرژی و گرم است. برای اینکه این رنگها به خوبی با هم ترکیب شوند و تأثیر مطلوبی داشته باشند، باید سایههای مختلف آنها را با هم آزمایش کنید.
الگوی تک رنگ یا مونوکروماتیک

یک طرح مونوکروماتیک شامل سایههای مختلف موجود در یک رنگ میشود. این نوع پالت، یک رنگ پایه منفرد مانند زرد را انتخاب میکند و سپس سایهها و تهرنگهای آن را برای تولید رنگهای دیگر پالت استفاده میکند. به عنوان مثال، اگر رنگ غالب طرح شما آبی تیره باشد و در کنار آن از سایههای روشنتر آبی نیز استفاده کنید، از الگوی طرح تک رنگ استفاده کردهاید.
الگوی ترکیبی یا مرکب

یک پالت رنگ مرکب مشابه با الگوی مکمل عمل میکند؛ از این رو، گاها با نام الگوی مکمل تقسیم شده نیز شناخته میشود. با این حال، به جای اینکه مستقیما رنگ مقابل رنگ اول را انتخاب کنیم، دو رنگ را در دو طرف مقابل آن انتخاب میکنیم. این نوع ترکیب میتواند به ایجاد کنتراست ملایمتری نسبت به طرح مکمل کمک کند و تنوع بیشتری را ایجاد کند. در تصویر بالا، شما می توانید این نوع رنگ بندی را با رنگ های زرد، بنفش و صورتی مشاهده کنید.
با استفاده از این الگوها به راحتی میتوانید رنگهای هماهنگ برای طراحی سایت را انتخاب کنید. با کمی تمرین و مشاهده سایتهای معروف و دقت در سیستم رنگبندی آنها، میتوانید ایدههای جدیدی کسب کنید.
روانشناسی رنگها در کسبوکار
رنگها بر روی عناصر مختلفی در وبسایت تأثیر می گذارند: زمینه، منو، دکمهها، عناوین، متن، لینکها و تصاویر. رنگها یک صفحه وب را قابل خواندن میکنند، بازدیدکنندهها را جذب مینمایند و میتوانند در اولین برخورد کاربران با سایت، در شناخت برند تأثیر داشته باشند. به همین دلیل، رنگ ابزاری قدرتمند برای طراحی وب به شمار میرود و دانستن روانشناسی رنگها در طراحی سایت بسیار مهم است.
هنگامی که صحبت از رنگ و طراحی وب میشود، بسیاری تصمیمهای اشتباه میگیرند. رایج ترین اشتباهات در یک صفحه وب عبارتند از:
- از رنگهای خیلی زیاد استفاده کنید.
- برای متن و پس زمینه از رنگهای مکمل استفاده کنید.
- بیش از اندازه از رنگهای گرم و سرد استفاده کنید.
در ادامه مقاله به مفهوم هر رنگ و استفاده از آن در برندهای مختلف خواهیم پرداخت:
قرمز
رنگ قرمز نشاندهنده هیجانات، انرژی، احساسات شدید و خطر است. این رنگ معمولا برای ایجاد فوریت در اقدام به خرید و ایجاد هیجان استفاده میشود. معمولا این رنگ در رستورانها برای غذا، مد و فشن، سرگرمی و سرویسهای اضطراری مطلوب است. از برندهای معروفی که از این رنگ استفاده میکنند میتوان به کوکاکولا، Kmart و H&M اشاره کرد.
آبی
رنگ آبی، رنگی آرام و ایمن است. این رنگ نشاندهنده اعتماد، دوستی و آرامش میباشد. از این رنگ به ویژه در بانکها استفاده میشود. برندهایی مانند فیسبوک، توییتر و Dell نیز از آن استفاده میکنند.
سبز
رنگ سبز نشاندهنده قدرت، باروری، طبیعت و شانس میباشد. این رنگ اثری آرامشبخش بر روی شما میگذارد که بیشتر در کسبوکارهایی مانند محیط زیست، علم، جهانگردی، منابع انسانی و … استفاده میشود.
زرد
رنگ زرد نشاندهنده نیروی جوانی، شادابی و خوشبینی است و عموما برای جلب رضایت مشتری استفاده میشود. البته، به خاطر داشته باشید که نباید در طراحی سایت، زیاد از این رنگ استفاده کنید، چرا که باعث خستگی چشم میشود. برندهای معروفی که از این رنگ استفاده میکنند شامل مک دونالد، Hertz و National Geographic هستند.
نارنجی
رنگ نارنجی نشاندهنده صمیمیت، جنبش و اشتیاق است و برای طراحی سایتهای تجاری، خودرو، تکنولوژی، سرگرمی و … مناسب است. فروشگاه مشهور آمازون نیز در طراحی لوگوی خود از این رنگ استفاده میکند.
10 ترکیب رنگ جذاب برای طراحی سایت تأثیرگذار
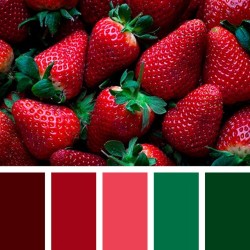
مغز انسان با توجه به دیدن رنگهای مختلف در طبیعت بسیاری از هارمونیها را پذیرفته و نسبت به آنها احساس مشخصی دارد. از این تکنیک، معمولا در بسته بندی مواد غذایی و نوشیدنیها استفاده می شود؛ مثلا یک نوشابه لیمویی در بسته بندی سبز یا زرد لیمویی قرار می گیرد و یا یک آدامس دارچینی در بسته قهوهای. پس می توانیم از این روش برای ایجاد بهترین ترکیب رنگها برای طراحی وب سایت و هارمونیهای مناسب استفاده کنیم.
-
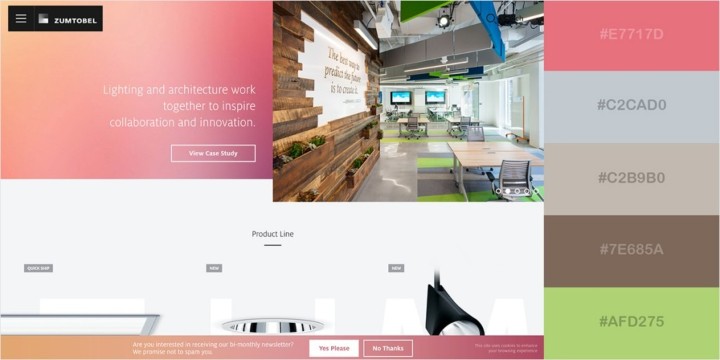
رنگارنگ اما متعادل

سایههای سرد و گرم در این پالت رنگارنگ و در عین حال بینظیر با یکدیگر ترکیب شدهاند. از رنگ روشن و جذاب سبز مایل به آبی گرفته تا قهوهای سفالی، این ترکیب برای طرح های جوان پسند و مدرن مناسب است.
-
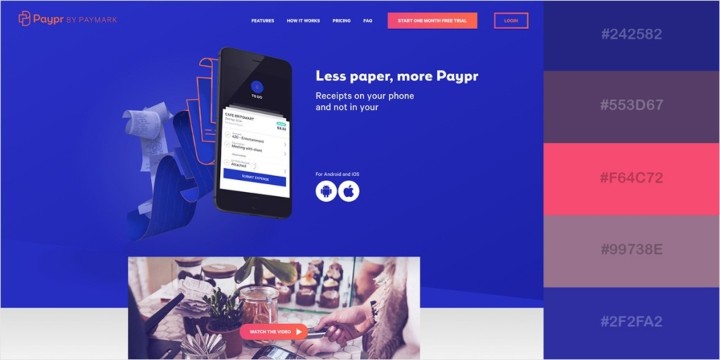
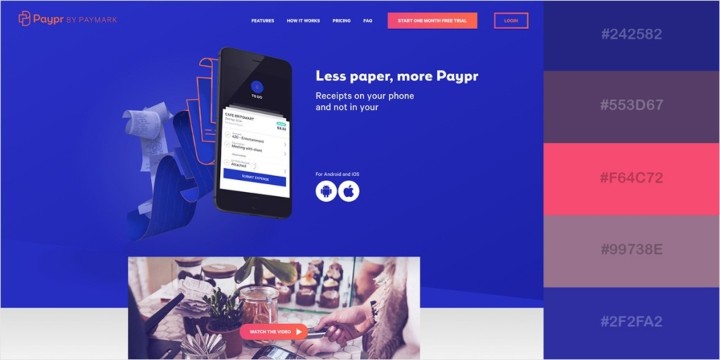
رنگهای تأکیدی روشن

سایه های آبی و بنفش با رگههای چشم نواز قرمز و نارنجی در این پالت ترکیب شدهاند. توجه کنید که چگونه تضاد بین پسزمینه آبی شاد و پررنگ و رگههای قرمز-نارنجی بلافاصله توجه شما را به خود جلب نموده و چشمانتان را به سمت پایین صفحه و مشاهده ویدیو هدایت میکند.
-
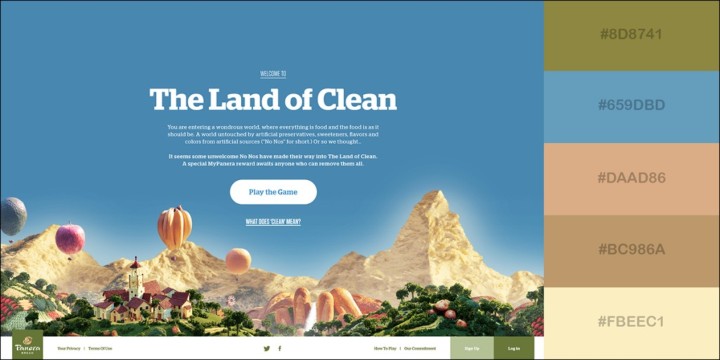
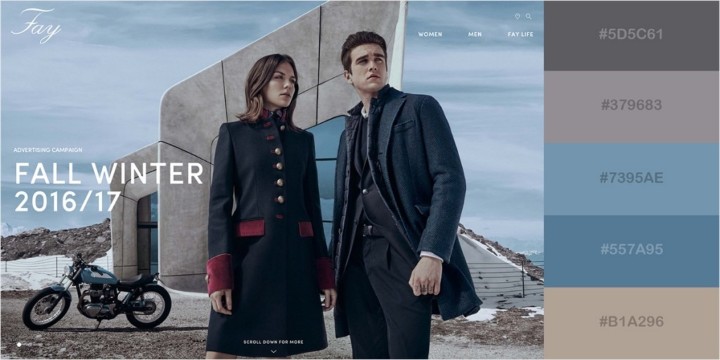
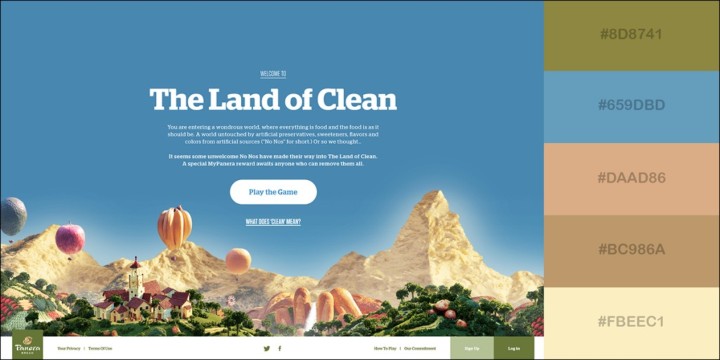
طبیعی و خاکی

حس احاطه شدن توسط یک آسمان آبی آرامش بخش و یک چشم انداز خیره کننده در فضای باز، بلافاصله با این طرح رنگی ساده و بی آلایش برانگیخته میشود. این ترکیب رنگ دلپذیر برای طرحهای مرتبط با طبیعت و پایداری ایده آل است و میتواند برای پروژههایی که بر محیط زیست تأکید دارند مفید باشد.
-
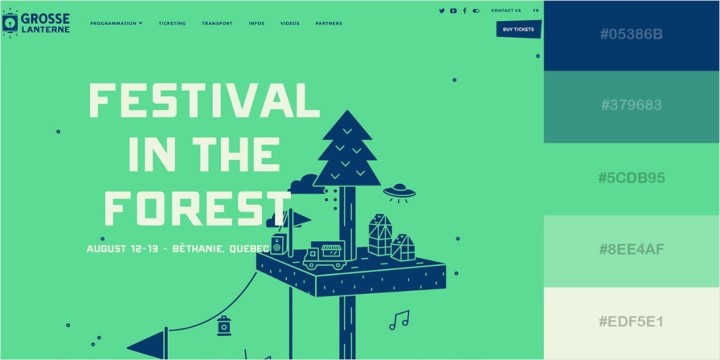
خنک و تازه

آبی تیره باشکوه و مجلل همراه با سبز زمردی در این طرح با هم ترکیب میشوند تا یک پالت تمیز و با طراوت ایجاد کنند. این ترکیب که یادآور اقیانوس یا هر محیط مرتبط با آب است، برای طرحهایی مناسب است که قصد ارائه ارائه تصویری آرام و احساس اعتماد دارند.
-
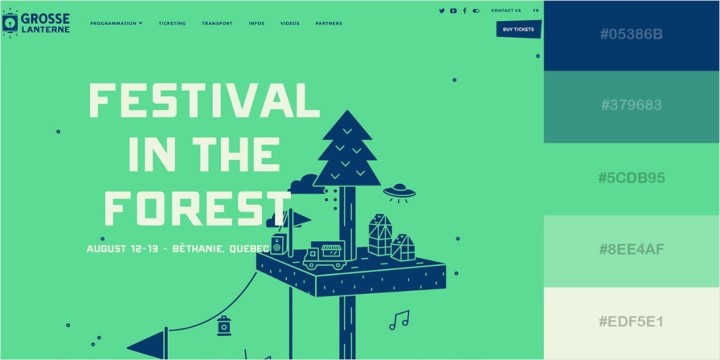
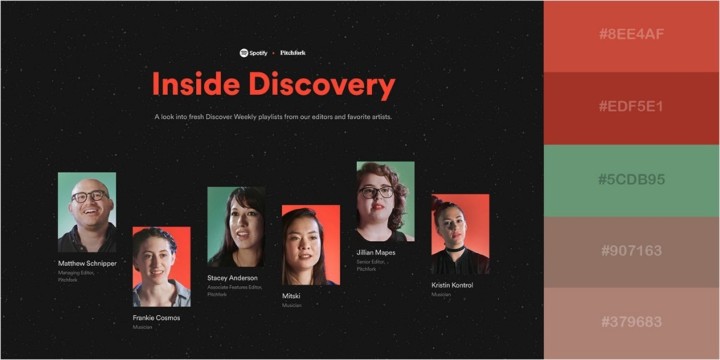
جسور و پر جنب و جوش

این ترکیب چشم نواز از قرمز مرجانی و آبی فیروزهای، همراه با دیگر سایههای آبی، یک طرح جسورانه و بی پروا را پدید آورده است. تمام سایههای خنک و ملایم رنگ آبی به طرز شگفتانگیزی توسط رنگ برجسته و جیغ مرجانی قدرت خود را از دست میدهند و این پالت را به یک طرح رنگی عالی برای هر طراحی جدید و مدرنی تبدیل میکنند.
-
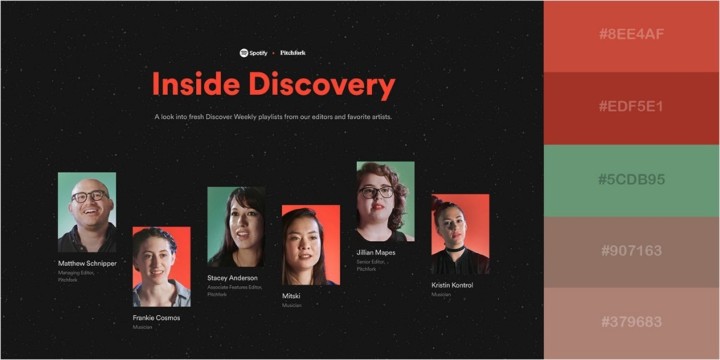
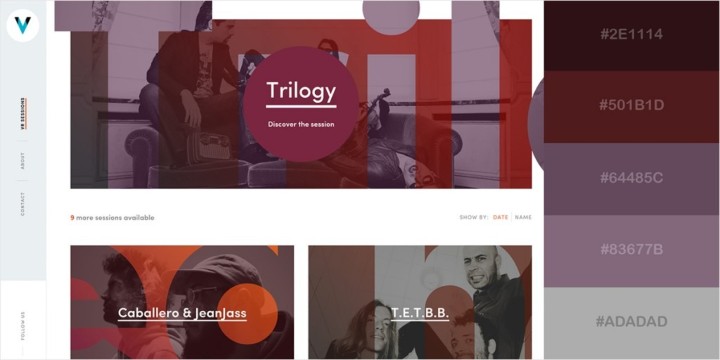
قرمز ورمیلیون و سبز روسی

این صفحه یک تکنیک متداول که توسط سایتهای مدرن استفاده میشود را به کار میگیرد و با ترکیب پسزمینه مشکی و رنگهای برجسته، کنتراست جذابی ایجاد میکند. در این پالت، سایههای مختلف رنگ قرمز، از جمله رنگ مسی، ورمیلیون و بلوطی با رنگ منحصر به فرد سبز روسی تکمیل میشود.
-
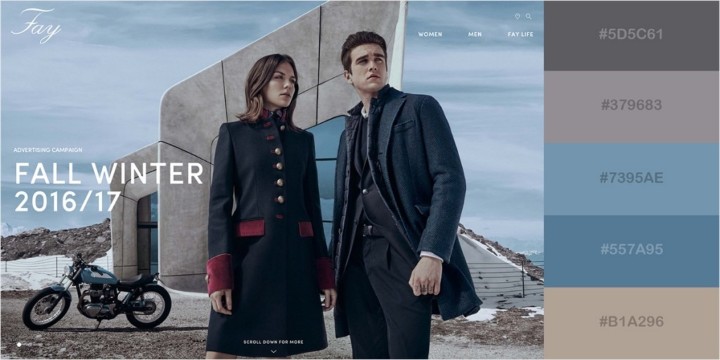
شیک و پرمایه

این پالت زیبا، رنگهای تیره و کدر را با هم ترکیب میکند تا ظاهری شیک و برازنده ایجاد کند. سایههای خاکستری و آبی این ترکیب، برای طرحهای اصول گرایانه ایده آل است.
-
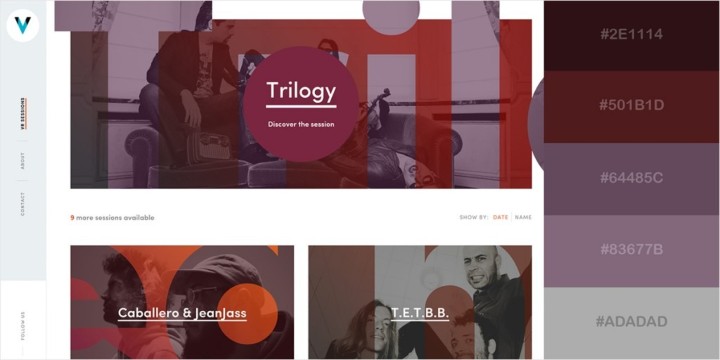
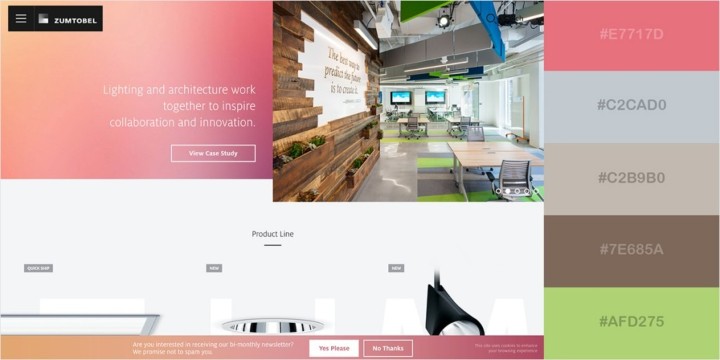
تونالیته رنگ بنفش

سایههای قهوهای مایل به قرمز تیره همراه با رنگ قرمز توسکانی و بنفش اسطوخودوسی ترکیب منحصر به فردی را پدید میآورند که شما را جذب گرما و عمق خود میکند. این طرح برای کسانی که به دنبال یک طراحی ظریف اما پرانرژی و دارای رنگ و لعاب هستند ایده آل است.
-
مدرن و هنری

ترکیب رنگی جذاب از صورتی، قرمز، مشکی و خاکستری. این پالت مدرن و جذاب، حس تجمل، زیبایی و در عین حال سادگی را به مخاطبان القا میکند. میتوانید از این پالت برای سایتهای موسیقی، هنر و از این دست موارد استفاده نمایید.
-
سرزنده و دلربا

این ترکیب زیبا از صورتی آب نباتی، مغز پستهای، لاوندر گری و قهوهای روشن برای طراحانی که به دنبال طرحی پر جنب و جوش و جذاب هستند، ایده آل است.
معرفی پنج سایت خوب در زمینه رنگبندی سایت
-
Color Hunt
Color Hunt مجموعهای رایگان از پالتهای رنگی است که توسط فردی به نام Gal Shir ایجاد شده است. کالر هانت در واقع به عنوان یک پروژه شخصی کوچک شروع شد که برای به اشتراک گذاشتن ترکیب رنگهای مرسوم بین گروهی از طراحان همکار ساخته شده بود. این مجموعه به مرور گسترش پیدا کرد و اکنون، هر روز هزاران نفر در سراسر جهان از این منبع مفید استفاده میکنند. برای پیدا کردن ترکیب رنگ، فقط کافی است به سایت مراجعه کنیدتا صفحهای پر از نمونههای رنگی تولید شده توسط کاربران را مشاهده کنید.
-
Brand Colors
برند کالرز بزرگترین مجموعه پالت رنگی رسمی برندها و لوگوهایشان است. با مراجعه به این سایت میتوانید تم رنگی همه برندهای مورد علاقه خود را مشاهده کرده و از آنها الهام بگیرید. برای یافتن طرحهای هر برندی فقط کافیست در سایت جستجو کنید. این رویکرد برای انتخاب ترکیب رنگی بسیار کارآمد است، زیرا برندهای مشهور، بودجه زیادی را صرف انتخاب پالت رنگی خود کرده اند و شما با دیدن این طرحها، ایدههای خوبی پیدا خواهید کرد.
-
Adobe Color
Adobe Color که توسط شرکت معروف ادوبی طراحی شده، یکی دیگر از منابع ترکیب رنگ فوق العاده است. از این سایت دیدن کنید و روی Explore یا Trends کلیک کنید تا هزاران پالت رنگ شگفت انگیز که توسط طراحان حرفهای و خلاق ایجاد شدهاند را مشاهده کنید. روی ترکیب رنگی که دوست دارید ضربه بزنید تا آن را در مقیاس بزرگتر ببینید. هنگامی که پالت باز شد، می توانید کدهای رنگ آن را کپی کنید یا حتی آن را برای استفاده با نرم افزارهای ادوبی دانلود کنید.
-
ColorDrop
ColorDrop وب سایت دیگری است که دارای یک مجموعه کامل از ترکیب رنگها و طرحهای رنگی شگفت انگیز است. این سایت مدتی است که راه اندازی شده است. بنابراین دارای تعداد زیادی ترکیب رنگ محبوب و دوست داشتنی است که برای هر استارتاپ یا شرکت جدیدی عالی است. شما میتوانید ترکیبهای رنگی مورد علاقه خود را ذخیره کرده و یا پالت رنگ مورد نظرتان را به راحتی دانلود نمایید. همچنین می توانید بر طرحها را بر حسب میزان محبوبیت و زمان انتشار فیلتر کنید تا بهترین پالتها را ببینید. در مجموع، کالر دراپ یکی از منابع با کیفیت برای انتخاب بهترین ترکیب رنگ ها برای طراحی وب سایت است.
-
Color Explorer
Color Explorer یک ابزار رایگان آنلاین برای کار کردن و ساختن پالتهای رنگ است. در این سایت امکانات زیادی از جمله چرخه رنگ و یک کتابخانه کامل از پالتهای جذاب وجود دارد. یکی از سری ابزارهای محبوب و کاربردی Color Explorer، قابلیت Colour Matching است که با توجه به رنگی که انتخاب میکنید به صورت اتوماتیک برای شما پالت رنگی مناسب ایجاد میکند. همچنین، میتوانید با استفاده از ابزار Import از بخش Add Colors، صرفا از طریق یک سایت یا تصویر مشخص، پالت رنگی ایجاد کنید.
چند پیشنهاد عملی برای انتخاب رنگ سایت
یکی از بهترین و جالبترین روشهای انتخاب بهترین ترکیب رنگها برای طراحی وب سایت میتواند استفاده از طبیعت باشد. کافیست از ترکیب رنگ میوهها و مناظر طبیعی برای انتخاب رنگهای سایت استفاده کنید، چرا که چشم انسان با بسیاری از این ترکیبها همخوانی دارد.
برای مثال اگر رنگ اصلی که انتخاب کردید رنگ زرد است، میتوانید از ترکیب رنگ مزرعه آفتابگردان الهام بگیرید. تم اصلی را رنگ زرد انتخاب کنید، رنگ متن را سیاه، رنگ منو را خاکستری و رنگ لینکها را نارنجی. یعنی رنگهای اصلی تصویر را برای مطالب مهم استفاده کنید و به همین ترتیب برای عناصر کم اهمیتتر، رنگ هایی را استفاده کنید که در این تصویر کمتر دیده میشوند. به این شکل سلسله مراتب را در سایت به وجود می آورید.
در راهکارها و پیشنهادهای عملی، تصاویری را قرار دادیم تا از ترکیب رنگی آنها الهام بگیرید اما یک راه عملی دیگر هم وجود دارد. اگر برای طراحی وب سایت از تصاویر اختصاصی استفاده میکنید، میتوانید ترکیب بندی رنگها را از تصویر اصلی سایت انتخاب کنید. در تصویر زیر این عکس میتواند تصویر اصلی سایت باشد و در ترکیب رنگ هم از آن استفاده شود.

نکته آخر
برای انتخاب رنگ سایت، ایدههای جدید پیاده کنید و همیشه کاربران را در اولویت قرار دهید. چه از رنگهای روشن و پرانرژی استفاده کنید و چه رنگهای خنثی و آرامبخش، اگر ترکیب رنگی سایت شما با یکدیگر سازگاری داشته باشند، تأثیر مثبتی در نگاه بازدیدکننده از برند شما میگذارد. با استفاده از نکات و پالتهای موجود در این مقاله، می توانید بهترین ترکیب رنگ ها برای طراحی وب سایت خود را انتخاب نموده تا به شخصیت منحصر به فرد برند شما حقیقت ببخشند.
منبع : https://zefa.ir/the-best-color-combination-for-website-design/
بهترین ترکیب رنگ ها برای طراحی وب سایت
رنگها نقش پررنگی در دنیای اطراف ما دارند اما بسیاری از اوقات آنها را جدی نمیگیریم. از ابرهای سیاه گرفته که بیانگر بارندگی هستند تا رنگ سبز چراغ راهنمایی که به ما میگوید میتوانید از خیابان عبور کنید، تأثیر رنگها در زندگی روزمره ما قابل انکار نیست. این موضوع در طراحی سایت هم وجود دارد و در واقع ترکیب رنگی که در طرح خود استفاده میکنید میتواند تأثیر عمیقی بر برداشت بازدیدکنندگان از سایت شما داشته باشد. متأسفانه در کشور ما به دلیل وجود ضریب ریسک پذیری پایین در مشاغل نوپا، معمولا به این مورد اساسی یعنی انتخاب و استفاده از ترکیب رنگ مشخص، کم توجهی شده و با نگاهی گذرا به آن می نگرند. یکی از روش های مرسوم در گزینش ترکیب رنگ برای برندینگ در ایران، انتخاب رنگهای قدرتمندترین رقبا بدون اندکی تغییر و تفاوت است که بی شک نمیتواند پاسخگوی نیازهای درازمدت و دور اندیشی یک شرکت و یا مجموعه نوپا باشد.
با این اوصاف چه باید کرد؟
تعیین رنگ بندی برای طراحی سایت در اولین مرحله میتواند از انتخاب یک رنگ اصلی به عنوان پایه آغاز شود. مطمئنا در نگاه اول گزینههای زیادی وجود ندارند، اما می توان با دقت بیشتر به گزینه های بیشتری دست پیدا کرد؛ مثلا رنگ آبی خود شامل سایههای متفاوتی خواهد بود، از آبی آسمانی و لاجوردی گرفته تا نقره آبی، همگی آبی هستند و هر کدام حال و هوای متفاوتی دارند. ضمن این که ما معمولا برای برندینگ به دو یا چند رنگ نیاز داریم که بتواند تمام نیازهای ما را بر طرف کند. حالا شاید از خود بپرسید چگونه از یک رنگ پایه به ترکیب رنگ متمایزی برسیم؟
راهکارهای متفاوتی برای رفع این مشکل وجود دارد؛ به عنوان مثال میتوانید از یک طراح گرافیک مشاوره بخواهید و یا از ترکیب رنگهای معمول مثل آبی و سفید یا زرد و قرمز استفاده کنید؛ اما این راهها نمیتوانند در طولانی مدت تفاوت چشمگیری برای شما ایجاد کنند. بنابراین، ما در این مطلب سعی کردیم ضمن معرفی نمونههای جالب و جذاب از ترکیب رنگهای مختلف، راهکارهای کاربردی و مطلوبی را برای به دست آوردن بهترین هارمونی رنگها، در اختیار شما قرار دهیم.
چگونگی انتخاب ترکیب رنگ مناسب برای طراحی سایت
بهتر است قبل از هر چیز، با رنگها آشنا شوید. رنگهای اصلی یا بنیادین، سه رنگ قرمز، آبی و زرد هستند که میتوان با ترکیب آنها، رنگهای دیگر را به دست آورد. همچنین رنگها به سه گروه سرد، گرم و خنثی تقسیم میشوند.
رنگهای سرد مثل آبی و سبز آرامش بخش هستند. رنگهای گرم مثل قرمز و نارنجی هیجان انگیزند و رنگهای خنثی مثل سیاه و سفید، از رنگهایی هستند که باعث میشوند انسان به رنگهای دیگری که کنار آنها هستند توجه نشان دهد.
الگوهای انتخاب پالت رنگ
برای افراد مبتدی و حرفهای که طراحی سایت انجام میدهند یا مدیر یک سایت هستند و میخواهند رنگبندی سایت خود را تغییر دهند، روشهای مختلفی جهت انتخاب پالت رنگ مناسب وجود دارد. پالتهای رنگی، طرحهایی هستند که میتوان از آنها برای طراحی کمک گرفت. در واقع این پالتها از دایره رنگ و کنتراستهای هفتگانه آن به دست میآید. دایره رنگ یکی از ابزارهای پایه طراحی است که در آن رنگها براساس فرکانس، دور تا دور آن چیده شدهاند و هر دو رنگ مقابل هم، مکمل هم خوانده میشوند. در تصویر زیر دایره رنگ را مشاهده میکنید.در ادامه بعضی از این روشها را معرفی میکنیم:
الگوی مشابه یا آنالوگ

در الگوی آنالوگ، رنگهایی را انتخاب میکنیم که در دایره رنگی در کنار یکدیگر قرار میگیرند. این رنگها بیشترین شباهت را به یکدیگر دارند و به همین دلیل در ترکیب با هم جلوه زیبایی ایجاد میکنند. از جمله رنگهای آنالوگ که در طرحها استفاده میشوند، میتوان به آبی و بنفش یا قرمز و نارنجی اشاره داشت.
الگوی مثلثی

همانطور که در شکل بالا میبینید، ترکیب رنگهای اصلی در این الگو مشخص شده و یک مثلث در میان آن وجود دارد که هر ضلع مثلث، یک رنگ را نمایش میدهد. با چرخاندن مثلث می توانید سه رنگ اصلی برای طراحی سایت خود را پیدا کنید.
برای استفاده از این الگو:
- دایره رنگها را در نظر بگیرید و رنگ اصلی سایت را انتخاب کنید
- با توجه به رنگ اصلی یک مثلث روی دایره رنگها بکشید
- سه رنگی که در ضلع های مثلث قرار میگیرد به عنوان رنگهای اصلی شما هستند.
الگوی مکمل

بر خلاف الگوی رنگ آنالوگ، در الگوی مکمل شاهد رنگهای مخالف یکدیگر هستیم؛ این پالت اغلب از جفت رنگهایی استفاده میکند که تا حدودی معانی متضاد دارند و اختلاف شدیدی را با یکدیگر ارائه میدهند. به عنوان مثال، رنگ آبی کاملا سرد و آرام است در حالی که نارنجی پرانرژی و گرم است. برای اینکه این رنگها به خوبی با هم ترکیب شوند و تأثیر مطلوبی داشته باشند، باید سایههای مختلف آنها را با هم آزمایش کنید.
الگوی تک رنگ یا مونوکروماتیک

یک طرح مونوکروماتیک شامل سایههای مختلف موجود در یک رنگ میشود. این نوع پالت، یک رنگ پایه منفرد مانند زرد را انتخاب میکند و سپس سایهها و تهرنگهای آن را برای تولید رنگهای دیگر پالت استفاده میکند. به عنوان مثال، اگر رنگ غالب طرح شما آبی تیره باشد و در کنار آن از سایههای روشنتر آبی نیز استفاده کنید، از الگوی طرح تک رنگ استفاده کردهاید.
الگوی ترکیبی یا مرکب

یک پالت رنگ مرکب مشابه با الگوی مکمل عمل میکند؛ از این رو، گاها با نام الگوی مکمل تقسیم شده نیز شناخته میشود. با این حال، به جای اینکه مستقیما رنگ مقابل رنگ اول را انتخاب کنیم، دو رنگ را در دو طرف مقابل آن انتخاب میکنیم. این نوع ترکیب میتواند به ایجاد کنتراست ملایمتری نسبت به طرح مکمل کمک کند و تنوع بیشتری را ایجاد کند. در تصویر بالا، شما می توانید این نوع رنگ بندی را با رنگ های زرد، بنفش و صورتی مشاهده کنید.
با استفاده از این الگوها به راحتی میتوانید رنگهای هماهنگ برای طراحی سایت را انتخاب کنید. با کمی تمرین و مشاهده سایتهای معروف و دقت در سیستم رنگبندی آنها، میتوانید ایدههای جدیدی کسب کنید.
روانشناسی رنگها در کسبوکار
رنگها بر روی عناصر مختلفی در وبسایت تأثیر می گذارند: زمینه، منو، دکمهها، عناوین، متن، لینکها و تصاویر. رنگها یک صفحه وب را قابل خواندن میکنند، بازدیدکنندهها را جذب مینمایند و میتوانند در اولین برخورد کاربران با سایت، در شناخت برند تأثیر داشته باشند. به همین دلیل، رنگ ابزاری قدرتمند برای طراحی وب به شمار میرود و دانستن روانشناسی رنگها در طراحی سایت بسیار مهم است.
هنگامی که صحبت از رنگ و طراحی وب میشود، بسیاری تصمیمهای اشتباه میگیرند. رایج ترین اشتباهات در یک صفحه وب عبارتند از:
- از رنگهای خیلی زیاد استفاده کنید.
- برای متن و پس زمینه از رنگهای مکمل استفاده کنید.
- بیش از اندازه از رنگهای گرم و سرد استفاده کنید.
در ادامه مقاله به مفهوم هر رنگ و استفاده از آن در برندهای مختلف خواهیم پرداخت:
قرمز
رنگ قرمز نشاندهنده هیجانات، انرژی، احساسات شدید و خطر است. این رنگ معمولا برای ایجاد فوریت در اقدام به خرید و ایجاد هیجان استفاده میشود. معمولا این رنگ در رستورانها برای غذا، مد و فشن، سرگرمی و سرویسهای اضطراری مطلوب است. از برندهای معروفی که از این رنگ استفاده میکنند میتوان به کوکاکولا، Kmart و H&M اشاره کرد.
آبی
رنگ آبی، رنگی آرام و ایمن است. این رنگ نشاندهنده اعتماد، دوستی و آرامش میباشد. از این رنگ به ویژه در بانکها استفاده میشود. برندهایی مانند فیسبوک، توییتر و Dell نیز از آن استفاده میکنند.
سبز
رنگ سبز نشاندهنده قدرت، باروری، طبیعت و شانس میباشد. این رنگ اثری آرامشبخش بر روی شما میگذارد که بیشتر در کسبوکارهایی مانند محیط زیست، علم، جهانگردی، منابع انسانی و … استفاده میشود.
زرد
رنگ زرد نشاندهنده نیروی جوانی، شادابی و خوشبینی است و عموما برای جلب رضایت مشتری استفاده میشود. البته، به خاطر داشته باشید که نباید در طراحی سایت، زیاد از این رنگ استفاده کنید، چرا که باعث خستگی چشم میشود. برندهای معروفی که از این رنگ استفاده میکنند شامل مک دونالد، Hertz و National Geographic هستند.
نارنجی
رنگ نارنجی نشاندهنده صمیمیت، جنبش و اشتیاق است و برای طراحی سایتهای تجاری، خودرو، تکنولوژی، سرگرمی و … مناسب است. فروشگاه مشهور آمازون نیز در طراحی لوگوی خود از این رنگ استفاده میکند.
10 ترکیب رنگ جذاب برای طراحی سایت تأثیرگذار
مغز انسان با توجه به دیدن رنگهای مختلف در طبیعت بسیاری از هارمونیها را پذیرفته و نسبت به آنها احساس مشخصی دارد. از این تکنیک، معمولا در بسته بندی مواد غذایی و نوشیدنیها استفاده می شود؛ مثلا یک نوشابه لیمویی در بسته بندی سبز یا زرد لیمویی قرار می گیرد و یا یک آدامس دارچینی در بسته قهوهای. پس می توانیم از این روش برای ایجاد بهترین ترکیب رنگها برای طراحی وب سایت و هارمونیهای مناسب استفاده کنیم.
-
رنگارنگ اما متعادل

سایههای سرد و گرم در این پالت رنگارنگ و در عین حال بینظیر با یکدیگر ترکیب شدهاند. از رنگ روشن و جذاب سبز مایل به آبی گرفته تا قهوهای سفالی، این ترکیب برای طرح های جوان پسند و مدرن مناسب است.
-
رنگهای تأکیدی روشن

سایه های آبی و بنفش با رگههای چشم نواز قرمز و نارنجی در این پالت ترکیب شدهاند. توجه کنید که چگونه تضاد بین پسزمینه آبی شاد و پررنگ و رگههای قرمز-نارنجی بلافاصله توجه شما را به خود جلب نموده و چشمانتان را به سمت پایین صفحه و مشاهده ویدیو هدایت میکند.
-
طبیعی و خاکی

حس احاطه شدن توسط یک آسمان آبی آرامش بخش و یک چشم انداز خیره کننده در فضای باز، بلافاصله با این طرح رنگی ساده و بی آلایش برانگیخته میشود. این ترکیب رنگ دلپذیر برای طرحهای مرتبط با طبیعت و پایداری ایده آل است و میتواند برای پروژههایی که بر محیط زیست تأکید دارند مفید باشد.
-
خنک و تازه

آبی تیره باشکوه و مجلل همراه با سبز زمردی در این طرح با هم ترکیب میشوند تا یک پالت تمیز و با طراوت ایجاد کنند. این ترکیب که یادآور اقیانوس یا هر محیط مرتبط با آب است، برای طرحهایی مناسب است که قصد ارائه ارائه تصویری آرام و احساس اعتماد دارند.
-
جسور و پر جنب و جوش

این ترکیب چشم نواز از قرمز مرجانی و آبی فیروزهای، همراه با دیگر سایههای آبی، یک طرح جسورانه و بی پروا را پدید آورده است. تمام سایههای خنک و ملایم رنگ آبی به طرز شگفتانگیزی توسط رنگ برجسته و جیغ مرجانی قدرت خود را از دست میدهند و این پالت را به یک طرح رنگی عالی برای هر طراحی جدید و مدرنی تبدیل میکنند.
-
قرمز ورمیلیون و سبز روسی

این صفحه یک تکنیک متداول که توسط سایتهای مدرن استفاده میشود را به کار میگیرد و با ترکیب پسزمینه مشکی و رنگهای برجسته، کنتراست جذابی ایجاد میکند. در این پالت، سایههای مختلف رنگ قرمز، از جمله رنگ مسی، ورمیلیون و بلوطی با رنگ منحصر به فرد سبز روسی تکمیل میشود.
-
شیک و پرمایه

این پالت زیبا، رنگهای تیره و کدر را با هم ترکیب میکند تا ظاهری شیک و برازنده ایجاد کند. سایههای خاکستری و آبی این ترکیب، برای طرحهای اصول گرایانه ایده آل است.
-
تونالیته رنگ بنفش

سایههای قهوهای مایل به قرمز تیره همراه با رنگ قرمز توسکانی و بنفش اسطوخودوسی ترکیب منحصر به فردی را پدید میآورند که شما را جذب گرما و عمق خود میکند. این طرح برای کسانی که به دنبال یک طراحی ظریف اما پرانرژی و دارای رنگ و لعاب هستند ایده آل است.
-
مدرن و هنری

ترکیب رنگی جذاب از صورتی، قرمز، مشکی و خاکستری. این پالت مدرن و جذاب، حس تجمل، زیبایی و در عین حال سادگی را به مخاطبان القا میکند. میتوانید از این پالت برای سایتهای موسیقی، هنر و از این دست موارد استفاده نمایید.
-
سرزنده و دلربا

این ترکیب زیبا از صورتی آب نباتی، مغز پستهای، لاوندر گری و قهوهای روشن برای طراحانی که به دنبال طرحی پر جنب و جوش و جذاب هستند، ایده آل است.
معرفی پنج سایت خوب در زمینه رنگبندی سایت
-
Color Hunt
Color Hunt مجموعهای رایگان از پالتهای رنگی است که توسط فردی به نام Gal Shir ایجاد شده است. کالر هانت در واقع به عنوان یک پروژه شخصی کوچک شروع شد که برای به اشتراک گذاشتن ترکیب رنگهای مرسوم بین گروهی از طراحان همکار ساخته شده بود. این مجموعه به مرور گسترش پیدا کرد و اکنون، هر روز هزاران نفر در سراسر جهان از این منبع مفید استفاده میکنند. برای پیدا کردن ترکیب رنگ، فقط کافی است به سایت مراجعه کنیدتا صفحهای پر از نمونههای رنگی تولید شده توسط کاربران را مشاهده کنید.
-
Brand Colors
برند کالرز بزرگترین مجموعه پالت رنگی رسمی برندها و لوگوهایشان است. با مراجعه به این سایت میتوانید تم رنگی همه برندهای مورد علاقه خود را مشاهده کرده و از آنها الهام بگیرید. برای یافتن طرحهای هر برندی فقط کافیست در سایت جستجو کنید. این رویکرد برای انتخاب ترکیب رنگی بسیار کارآمد است، زیرا برندهای مشهور، بودجه زیادی را صرف انتخاب پالت رنگی خود کرده اند و شما با دیدن این طرحها، ایدههای خوبی پیدا خواهید کرد.
-
Adobe Color
Adobe Color که توسط شرکت معروف ادوبی طراحی شده، یکی دیگر از منابع ترکیب رنگ فوق العاده است. از این سایت دیدن کنید و روی Explore یا Trends کلیک کنید تا هزاران پالت رنگ شگفت انگیز که توسط طراحان حرفهای و خلاق ایجاد شدهاند را مشاهده کنید. روی ترکیب رنگی که دوست دارید ضربه بزنید تا آن را در مقیاس بزرگتر ببینید. هنگامی که پالت باز شد، می توانید کدهای رنگ آن را کپی کنید یا حتی آن را برای استفاده با نرم افزارهای ادوبی دانلود کنید.
-
ColorDrop
ColorDrop وب سایت دیگری است که دارای یک مجموعه کامل از ترکیب رنگها و طرحهای رنگی شگفت انگیز است. این سایت مدتی است که راه اندازی شده است. بنابراین دارای تعداد زیادی ترکیب رنگ محبوب و دوست داشتنی است که برای هر استارتاپ یا شرکت جدیدی عالی است. شما میتوانید ترکیبهای رنگی مورد علاقه خود را ذخیره کرده و یا پالت رنگ مورد نظرتان را به راحتی دانلود نمایید. همچنین می توانید بر طرحها را بر حسب میزان محبوبیت و زمان انتشار فیلتر کنید تا بهترین پالتها را ببینید. در مجموع، کالر دراپ یکی از منابع با کیفیت برای انتخاب بهترین ترکیب رنگ ها برای طراحی وب سایت است.
-
Color Explorer
Color Explorer یک ابزار رایگان آنلاین برای کار کردن و ساختن پالتهای رنگ است. در این سایت امکانات زیادی از جمله چرخه رنگ و یک کتابخانه کامل از پالتهای جذاب وجود دارد. یکی از سری ابزارهای محبوب و کاربردی Color Explorer، قابلیت Colour Matching است که با توجه به رنگی که انتخاب میکنید به صورت اتوماتیک برای شما پالت رنگی مناسب ایجاد میکند. همچنین، میتوانید با استفاده از ابزار Import از بخش Add Colors، صرفا از طریق یک سایت یا تصویر مشخص، پالت رنگی ایجاد کنید.
چند پیشنهاد عملی برای انتخاب رنگ سایت
یکی از بهترین و جالبترین روشهای انتخاب بهترین ترکیب رنگها برای طراحی وب سایت میتواند استفاده از طبیعت باشد. کافیست از ترکیب رنگ میوهها و مناظر طبیعی برای انتخاب رنگهای سایت استفاده کنید، چرا که چشم انسان با بسیاری از این ترکیبها همخوانی دارد.
برای مثال اگر رنگ اصلی که انتخاب کردید رنگ زرد است، میتوانید از ترکیب رنگ مزرعه آفتابگردان الهام بگیرید. تم اصلی را رنگ زرد انتخاب کنید، رنگ متن را سیاه، رنگ منو را خاکستری و رنگ لینکها را نارنجی. یعنی رنگهای اصلی تصویر را برای مطالب مهم استفاده کنید و به همین ترتیب برای عناصر کم اهمیتتر، رنگ هایی را استفاده کنید که در این تصویر کمتر دیده میشوند. به این شکل سلسله مراتب را در سایت به وجود می آورید.
در راهکارها و پیشنهادهای عملی، تصاویری را قرار دادیم تا از ترکیب رنگی آنها الهام بگیرید اما یک راه عملی دیگر هم وجود دارد. اگر برای طراحی وب سایت از تصاویر اختصاصی استفاده میکنید، میتوانید ترکیب بندی رنگها را از تصویر اصلی سایت انتخاب کنید. در تصویر زیر این عکس میتواند تصویر اصلی سایت باشد و در ترکیب رنگ هم از آن استفاده شود.

نکته آخر
برای انتخاب رنگ سایت، ایدههای جدید پیاده کنید و همیشه کاربران را در اولویت قرار دهید. چه از رنگهای روشن و پرانرژی استفاده کنید و چه رنگهای خنثی و آرامبخش، اگر ترکیب رنگی سایت شما با یکدیگر سازگاری داشته باشند، تأثیر مثبتی در نگاه بازدیدکننده از برند شما میگذارد. با استفاده از نکات و پالتهای موجود در این مقاله، می توانید بهترین ترکیب رنگ ها برای طراحی وب سایت خود را انتخاب نموده تا به شخصیت منحصر به فرد برند شما حقیقت ببخشند.
منبع : https://zefa.ir/the-best-color-combination-for-website-design/








 بهترین بازی برای کودکان 3 ساله
بهترین بازی برای کودکان 3 ساله معرفی بهترین برند های بازی فکری و اسباب بازی
معرفی بهترین برند های بازی فکری و اسباب بازی انواع روشهای چاپ دیجیتال
انواع روشهای چاپ دیجیتال راهکارهایی برای رشد و پیشرفت پیج اینستاگرام و کانال تلگرام
راهکارهایی برای رشد و پیشرفت پیج اینستاگرام و کانال تلگرام جنس جعبه انگشتر و طلا
جنس جعبه انگشتر و طلا پنوماتیک یعنی چه؟
پنوماتیک یعنی چه؟ انواع وبسایت آموزشگاهی، فروشگاهی، شرکتی و آگهی
انواع وبسایت آموزشگاهی، فروشگاهی، شرکتی و آگهی فواید عسل شبدر
فواید عسل شبدر آموزش تبلیغات از طریق فیسبوک
آموزش تبلیغات از طریق فیسبوک کاربرد سنسور های القایی در صنعت و زندگی روزمره
کاربرد سنسور های القایی در صنعت و زندگی روزمره نرم افزار نگهداری و تعمیرات پارسه ؛ برترین نرم افزار CMMS در کشور ایران
نرم افزار نگهداری و تعمیرات پارسه ؛ برترین نرم افزار CMMS در کشور ایران سنسور صنعتی پرکاربرد نوری
سنسور صنعتی پرکاربرد نوری بهترین آموزشگاه آشپزی تهران
بهترین آموزشگاه آشپزی تهران